今年的疫情蠻嚴重的,希望大家都過得安好,希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Shape 的應用、 Composable 的使用
Shape 是 Android App 中非常常見的應用,不論是 profile 或是 button 的邊邊角角,總是容易看到圓形或圓角的應用。
在 Android xml 的設計中,你可能會自己使用 background 去宣告圓形如下:
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="#878787"/>
<size
android:width="240dp"
android:height="240dp"/>
</shape>
或是直接使用第三方函式庫幫你處理好這塊,如:
https://github.com/hdodenhof/CircleImageView
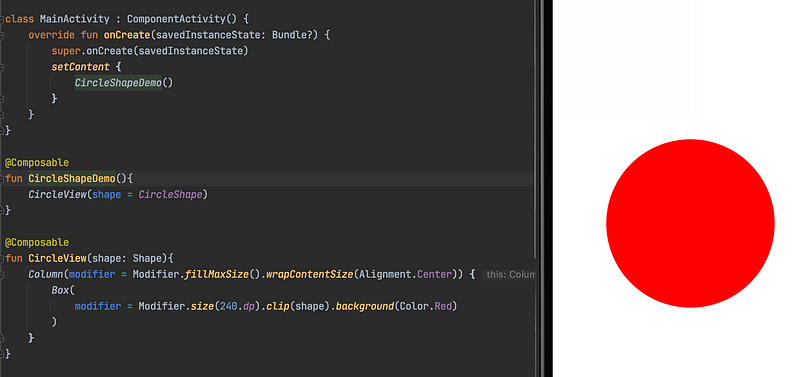
那麼,在 Compose UI 裡面是怎麼實現圓形的呢?
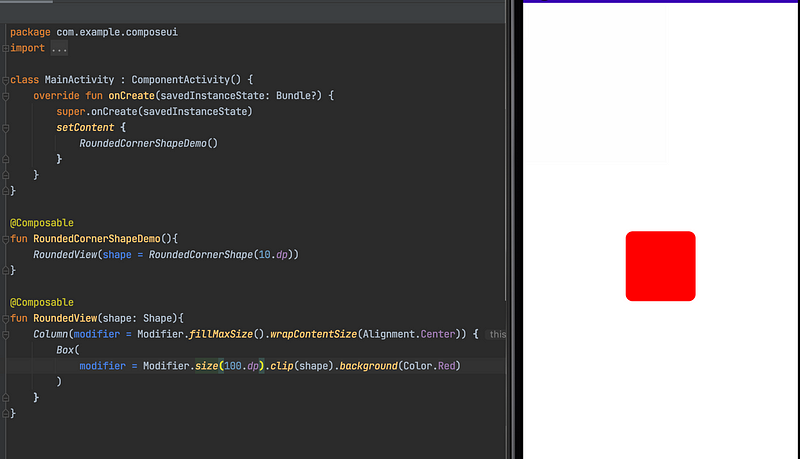
那圓角呢?格式也差不多。
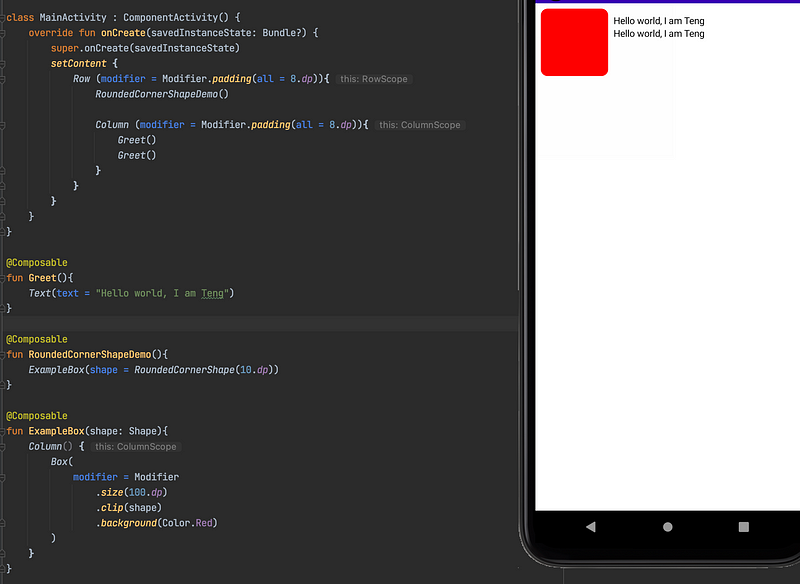
在Compose UI裡面處理圓角問題,就是這麼的簡單、暴力。
參考資料裡面也有別的形狀,我就不一一介紹了。
今天要另外解釋的是 Composable 這個宣告,在 Compose UI 裡面,只要你在function 前面 加上了這個 annotation,就意味著這個函式是一個 可被呼叫使用的 UI function。
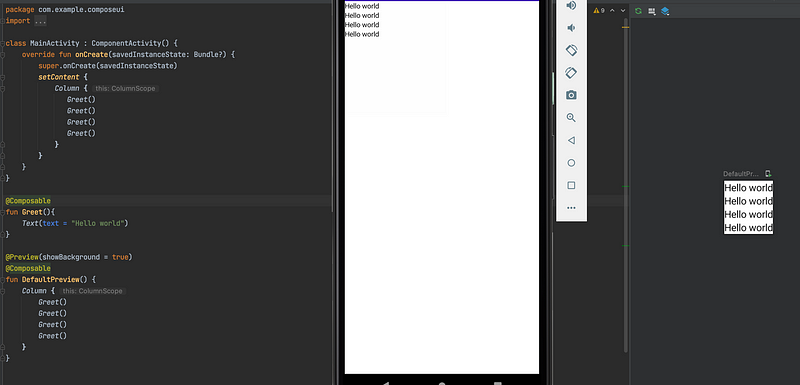
最後就是一個串連前幾天學到的 UI 嘗試。
Row + Column + Composable 就是如此簡單,
以上都學會了嗎?~有不懂的地方也歡迎提出,
我也不是什麼都很了解,但是可以一起研究,哈哈!
但如果會了,那就明天見囉!:)
參考資料:https://foso.github.io/Jetpack-Compose-Playground/foundation/shape/
本文同步發表在 medium 上 文章連結
